About the Author
Slava Kostin, CEO of WislaCode Solutions, is a fintech expert with over a decade of experience in IT and banking. He holds an Executive MBA from IMD (Switzerland).

Progressive Web Apps (PWAs) provide an attractive solution for businesses, combining the accessibility of web applications with the functionality of native apps. However, in sectors such as banking and fintech, where stringent security and regulatory compliance are paramount, distributing applications via the App Store and Google Play often requires a native app approach. This guide outlines the process of converting a PWA into a native app, focusing on key considerations for banking and fintech organisations.
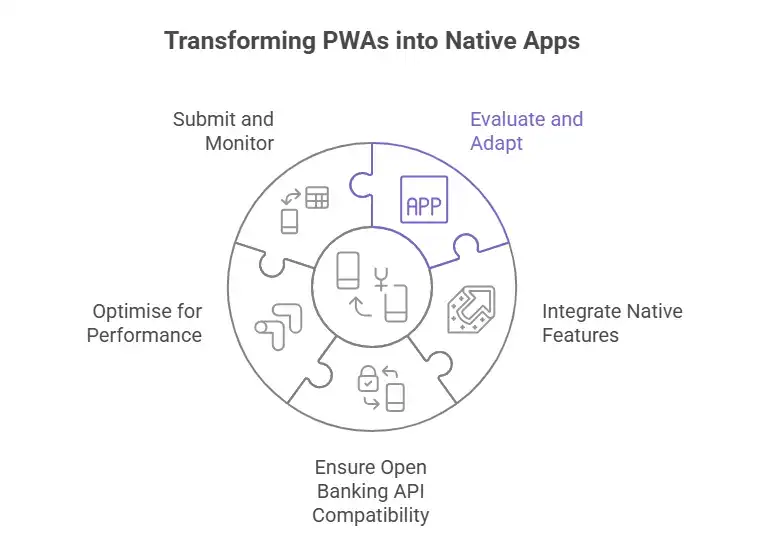
Transforming a PWA into a native app involves more than just packaging it for mobile platforms. It demands a strategic approach that addresses the specific requirements of each app store:
Evaluate and Adapt:
Integrate Native Features:
Enhance user experience by incorporating native functionalities, such as biometric authentication, push notifications, and secure offline storage.
Ensure Open Banking API Compatibility:
Seamlessly integrate Open Banking APIs to enable secure data exchange, support real-time transactions, and improve customer experience.
Optimise for Performance:
Prioritise fast loading times, smooth performance, and a fluid user interface to meet the high performance standards of both app stores.
Submit and Monitor:
Submit the app for review and diligently monitor its performance. Regularly update the app to incorporate user feedback, add new features, and ensure compliance with evolving store policies.

For banking and fintech organisations, listing apps on app stores builds trust and expands market reach. Developing fully native apps from scratch requires significant resources. A practical alternative is to wrap an existing PWA in a native shell using native wrappers. This enables app store distribution without rebuilding the core application.
Why Choose Native Wrappers?
Native wrappers display a PWA in a native WebView. This setup allows you to utilise device features, such as push notifications and biometric authentication like Touch or Face ID. This method meets app store guidelines while reusing the PWA’s logic, avoiding separate codebases for iOS and Android.
Business Benefits
Team and Timeline
Converting a PWA to a native app with wrappers requires a small team, typically:
With an optimised PWA, this process takes 2 to 4 weeks, ensuring swift deployment without compromising quality.
Proven Success
WislaCode Solutions used this method for a fintech client’s credit application. We built a PWA and wrapped it for iOS and Android, enabling app store distribution with one codebase.
This approach offers a cost-effective way to achieve a native app presence while retaining the efficiency of a PWA.
Open Banking APIs form a vital foundation for developing secure and feature-rich financial applications. By integrating these APIs, you can:
Enhance Security: Utilise the robust security protocols embedded in Open Banking APIs to safeguard user data and prevent fraud.
Improve Customer Experience: Enable seamless account management, support real-time payments, and provide a unified view of customer finances.
Streamline Development: Use pre-built API solutions to accelerate development timelines and reduce costs.
Compliance with relevant regulations is essential for any financial application. Key considerations include:
Data Privacy: Adhere to strict data privacy regulations, such as GDPR and CCPA, by ensuring transparency, obtaining user consent, and implementing robust data security measures.
Security Standards: Employ strong security measures, such as multi-factor authentication and encryption, to protect sensitive user data.
Regulatory Updates: Stay informed about the latest regulatory changes to maintain compliance and avoid potential penalties.
The WislaCode team is ready to transform PWAs into native apps for App Store and Google Play with attention to user experience and compliance.
Selecting the right development partner is crucial for the success of your project. Partner with a company like WislaCode Solutions that:
Converting a PWA into a native app for the App Store and Google Play requires meticulous planning, technical expertise, and a focus on user experience and regulatory compliance. By leveraging Open Banking APIs, adhering to industry best practices, and partnering with a trusted development team, you can successfully navigate this process and deliver a secure, feature-rich, and user-friendly application that meets the evolving needs of your customers.
Wrapping a PWA as a mobile app requires compliance with app store regulations, particularly for security and privacy in financial services. Developers must integrate native features like push notifications and biometric authentication, often using tools such as Capacitor or Cordova. Optimising speed and performance is essential, as is maintaining regular updates to address user feedback and evolving app store policies.
Integrating Open Banking APIs into native apps improves security and functionality. Native apps enable secure token storage and advanced encryption, ensuring safe data exchange. They support real-time notifications and seamless biometric authentication, enhancing user experience. This setup facilitates compliance with financial regulations and provides features like real-time payments and account management.
Native apps provide superior security and compliance for mobile banking. They utilise device-level encryption, multi-factor authentication, and secure key storage. They ensure adherence to regulations like GDPR and CCPA through transparent data handling and audit trails. Regular updates via app stores maintain compliance with evolving standards, safeguarding sensitive financial data.
Native apps offer a superior user experience in financial services with faster load times, smoother performance, and reliable offline functionality. They leverage device features like Face ID or fingerprint sensors for secure access, ensuring consistency across platforms. In contrast, PWAs may face limitations due to browser dependencies, which can impact user trust and satisfaction.
Selecting a development partner for PWA-to-native conversion requires expertise in native app development for financial services and Open Banking API integration. The ideal partner prioritises security and compliance, delivering user-centric solutions that meet industry standards. They should provide comprehensive support through planning, app store submission, and ongoing maintenance to ensure a seamless, high-quality app.
Slava Kostin, CEO of WislaCode Solutions, is a fintech expert with over a decade of experience in IT and banking. He holds an Executive MBA from IMD (Switzerland).